UX/UI 디자인 웹프론트엔드 부트캠프(피그마/React.js)
- 1차 개강일
- 26년 01월 15일(목)
- 2차 개강일
- 26년 01월 27일(화)
고용24 국민내일배움카드 훈련과정명은
생성형AI 기반 UX UI 디자인& 프론트엔드 개발 과정
(ChatGPT, 일러 포토, 피그마, 자바스크립트, 리액트)입니다.

WHY?
기업 맞춤형 디자인 부트캠프,
UXUI 기획·디자인으로
시작해야 할까?
기업들은 UXUI 디자인과 프론트엔드 개발을 통합적으로 이해하는 전문가를 찾고 있습니다.
단순한 기술 학습을 넘어서 실무 환경에 맞춘 직무 역량이 중요해졌습니다.
최신 기술 트렌드와 기업의 요구를 반영한 실습 중심의 교육을 통해,
차별화된 스킬을 쌓아 프론트엔드 개발자로서의 경쟁력을 갖추세요~!!
Start now
UXUI 기획·디자인,
취업의 중요 포인트는 바로 ’실무 능력’
- 기획을 디자인으로
표현할 수 있는
유연한 사고 능력
팀안에서 중요성 높음 - UXUI 기획·디자인 &
프론트엔드까지
모두 이해하는
멀티플레이어 인재로
성장하여 취업 가능성 UP! - 가상의 프로젝트가
아닌 실무와 동일한
프로젝트 경험하여
실무자로 바로
시작하기 좋음 - 디자이너와 개발자 간의
협업이 더 이상
스트레스가 아닌,
프로젝트의 성과를
높이는 요소로 작용!
채용공고에서 UXUI 기획·디자인 수요는
점점 증가하고 있습니다.
그래서, 기업 심층 인터뷰를
진행했습니다.
실제 기업들이 원하는 핵심 인재상에 대해 파악하기 위해
인터뷰를 진행했으며,
그 결과를 반영하여
기업이 진정 필요로 하는 역량을 집중적으로 다룰 수 있는
교육과정을 개발했습니다.
채용 담당자의 어려움
채용하고 싶은 지원자
-
기본기가 탄탄하고 신기술에
대한 관심이 높으며,실무에
빠르게 적용 가능한 지원자 -
실무 경험을 바탕으로 문제
발생시 적극적인 자세로
해결할 수 있는 지원자 -
실제 협업 경험을 바탕으로
원활한 소통과 팀워크를
발휘할 수 있는 지원자
심층 학습 POINT
-
빠르게 변화하는 기술 환경에 적응하고,
효과적으로 학습 할 수 있는 능력을 트레이닝
(생성형 AI을 활용한 이미지 생성 및 코드 최적화 등) -
UXUI 개선, 코드 최적화등을 실무 환경과
유사한 상황에서 실습하여 빠른 문제 식별과
해결할 수 있는 역량을 트레이닝 -
UXUI디자인과 프론트엔드를 둘다 이해하고
다양한 프로젝트로 소통 및 협업 능력을 향상
시키도록 트레이닝 (정규 프로젝트 : 320시간)
이러한 학습 능력, 기술 역량, 협업 능력을 모두 충족시키는 UXUI 기획·디자인을 양성하기 위해,
면접자가 원하는 프로젝트 구성 방법을 찾아 설계하였습니다.
- 브레인 스토밍으로
키워드 도출 - 레퍼런스를 이용한
아이디어 스케치 진행 - 프로젝트 스토리보드 구성/
현직 실무자 멘토링
UXUI 기획·디자인 부트캠프
어떻게 진행되나요?
-
- 사전 수업 스타트 캠프개념 형성 학습
- 피그마 기초 선행학습
-
- 정규 부트 캠프 적용/발전 (생성형 AI 활용)
- UXUI 실전 + 프로젝트
-
- 프로젝트 480시간 프로젝트
- 현직 UXUI 디자이너 튜터링
-
- 취업 성공 캠프 취업 성공
- 협력 기업 매칭
최고의 경험 공유를 위한 스터디크루
사전 수업 스타트캠프
기초 지식이 없어 혼자는 막막하다면?
UXUI기획·디자인의 시작,
사전 수업 스타트 캠프 운영으로 걱정 No!
기획/디자인 기초가 없는 학생들을 위해 사전 교육을 제공하여
프로그래밍의 기본 개념과 사전학습을 통해 탄탄한 기초를 쌓고,
이를 바탕으로 UXUI 기획·디자인 시작을 든든하게 지원합니다.
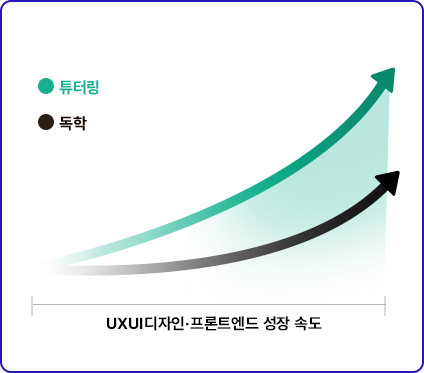
기초 UXUI 기획·디자인 이해 속도
- PreClass
1차- 1차 (온라인)
-
- 기획(브레인 스토밍)
- KDC 피그마(1~4주)
- PreClass
2차- 2차 (오프라인)
-
- 피그마 UXUI 디자인 페이지 작성
- 실무예제(부트스트랩 활용) 페이지 작성
- Regular
Class- 3차 (오프라인)
-
- 동기부여 2주 집중 보충수업
- 학습 스터디 크루
- 수준별 튜터링
정규 수업 부트 캠프
실무에 적응할 정도로 수준이 될까 걱정이라면?
체계적인 정규 수업 부트캠프로
문제 해결(실무) 능력 업그레이드!
-
제대로 만든
Curriculum을 배웁니다. -
실무자의 필수스킬!
문제해결역량(실무감각) UP!팀 프로젝트 진행 생성형 AI 활용
-
혼자는 어렵지만, 함께하면
빨라지고 쉬워집니다. -
- 기획의 개념과 중요성을 이해하고 다양한 기획 기법
- 사용자 맞춤 설계가 자유롭고 브랜드 심미성을 살린 디자인
- 코드가 명확하고 이해하기 쉬운 코드
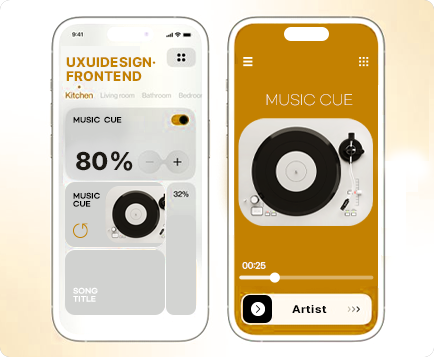
당신의 UX·UI 기획 & 디자인
퀄리티가 달라집니다.
UXUI 기획·디자인에서
왜 생성형 AI(이미지, 텍스트, 3D 텍스쳐 생성 등)를 활용 해야 할까요?
-
UX·UI 디자인 & 코드 작성 및 문제해결이 더 빨라지고 효율적으로 진행
- ChatGPT 활용전
-
색상 부조화로 브랜드 심미성을 잘 살리지 못해 가치를
떨어트렸고, 사용자 맞춤 설계에 제한적이였습니다.
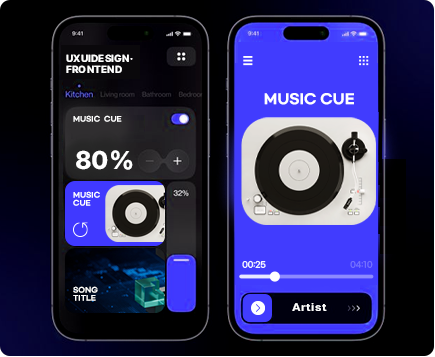
- ChatGPT 활용 후
-
디자인의 영감과 심미성을 고려한 색상을 추천받아
가치를 올리고, 개인화된 디자인 제안이 가능하게 됩니다.
- UX·UI 디자인 에 생성형 AI를 활용 하면 좋은 이유!
-
- 데이터 리서치 빠른 정보 검색 및 분석 후 효율적으로 정리합니다.
- 사용자 플로우 다양한 사용자 시나리오 제공하여,
UX 개선을 위한 영감을 얻을 수 있습니다. - UX 결함 개선 A/B 테스트 아이디어 제안합니다.
- 경쟁사 분석 많은 시간이 필요한 경쟁사 웹사이트 및 마케팅 전략까지 빠르게 분석해 줍니다.
- 영감 및 색상 디자인의 영감이나 브랜드 가치의 심미성을
고려한 색상 조합을 추천합니다.
- ChatGPT 활용전
-
이중 for루프는 배열을 순차적으로 비교하므로
이해는 쉽지만, 큰 배열에서는 비효율적입니다.
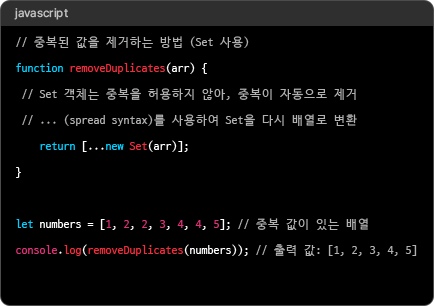
- ChatGPT 활용 후
-
Set 객체의 중복을 허용하지 않는 특성을 활용하여
배열을 Set으로 변환하면 간단히 중복을 제거할 수 있습니다.
- 최적화 코드 작성하면 좋은 이유!
-
- 성능 향상 실행 속도가 빨라지고 메모리 사용이 줄어듭니다.
- 가독성 증가 간결해져 이해하기 쉽고 유지보수가 용이합니다.
- 에러 감소 복잡성을 줄여 버그 발생 가능성을 낮춥니다.
- 재사용성 모듈화되어 다른 프로젝트에서 재사용이 쉽습니다.
- 협업 용이 깔끔한 코드는 팀원들과의 협업을 원활하게 합니다.
-
최신 트렌드, 베스트 프랙티스 학습과 생상선을 향상
UX·UI 디자인 & 프론트엔드 개발은
빠르게 변화하는 분야로, 이와 같이 챗GPT를 활용하면
다양한 문제를 빠르게 해결하고, 최신 트렌드를
습득하며, 생산성을 크게 향상시킬 수 있습니다.
기업에 뽑히는 UXUI 기획·디자인은
어떤 프로젝트를 할까요?

기업 채용공고를 보면
알 수 있습니다.
JOB사이트 채용공고
모집내용 을 바탕으로 한 동일한 교육
- (주)플****
FIGMA 통해 협업한 경험자
Typescript 경험자 - (주)포*메모리
React 프레임워크 필수
HTML, CSS 깊은 이해 - (주)티*
React 프레임워크 개발 익숙 AWS 서비스 활용 경험
이젠아카데미DX교육센터
커리큘럼
- 브레인스토밍 키워드 도출
아이디어를 통한 기획력 강화 - 기획과디자인, 유연한 사고
피그마를 통한 UX/UI 강화 - 생성형 AI를 활용한
JavaScript Interactive활용 - 실전 5인 1개조 협업 프로젝트
480시간 프로젝트 경험
*실전프로젝트 포함
UX·UI 기획 설계UX·UI 디자인TypeScript 실전 협업 프로젝트 경험을 하는 순간 UXUI 기획·디자인으로 뽑힐 경쟁력을 갖게 됩니다.
고액연봉으로 취업 성공을 위한
포트폴리오(프로젝트)를 보장합니다.
-
- 첫번째 프로젝트 160시간 경험
-

에듀테크 서비스를 위한
교육검색
플랫폼
웹서비스제작 프로젝트 사용자 친화적인 UX/UI 기획부터 개발,
배포, 피드백 반영까지의 웹 서비스
개발을 경험하여 디자이너로 성장
-
- 두번째 프로젝트 160시간 경험
-

콘텐츠 서비스를 위한
콘텐츠
관리 및
판매 웹서비스 제작 프로젝트 사용자 친화적인 UX/UI 기획부터 개발,
배포, 피드백 반영까지의 웹 서비스
개발을 경험하여 디자이너로 성장
-
- 세번째 프로젝트 160시간 경험
-

온라인 쇼핑몰 상품
큐레이션 및
추천 기능
웹서비스 제작 프로젝트 사용자 친화적인 UX/UI 기획부터 개발,
배포, 피드백 반영까지의 웹 서비스 개발을 경험하여 디자이너로 성장
UXUI 부트캠프에서 포트폴리오(프로젝트)만
완성해도
취업성공으로 이루어집니다.
스터디 크루
열정 200% 수강생들의 모임
함께 성장하여 즐거운 스터디 크루와
전문 튜터의 든든한 지원!
서로의 평가와 피드백에 자극 받으며,
커뮤니티안에서 더~욱 성장하는게 느껴집니다. UXUI 기획·디자인 부트캠프 수강생, 이O경님
여러분의 성장을 돕기 위해 스터디 크루를 운영합니다.
동료들과 함께 학습하고,
서로의 지식을 공유하여 끊임없는 동기부여를 받습니다.
-

스터디 크루(커뮤니티) 운영
-

현직 실무자 튜터(마스터)링
스터디 크루와 전문 튜터의 가이드로
혼자서는 어려운 코드를 쉽게 익히고,
가파른 성장을 이룰 수 있습니다.
빠르게 변하는 UXUI 기획·디자인
트렌드에 맞춘
취업 성공 캠프로,
취업성공률이 달라집니다.
-

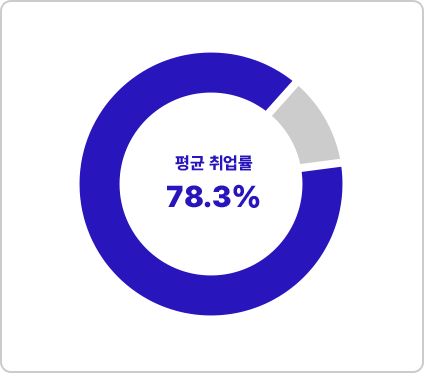
취업 성공률 현황
-

이젠아카데미 평균 취업률 78.3%
- UXUI 기획·디자인 이력서의 중요한 포인트는 바로 ‘프로젝트’
-
- 선호하는 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
다양한 방식으로 제작하는법 - 여러 이력서 중 나의 이력서를 선택하게 만드는 방법
- 강점을 효과적으로 어필하고, 약점을 보완하는 방법까지 구체적으로 1:1 컨설팅
- 선호하는 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
- UXUI 기획·디자인 구인공고 공유 및 인재 추천
-
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
개인별 맞는 기업을 매칭하여 취업 합격률 UP
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
- 실전 면접 준비 및 면접 진행
-
- 기획·디자인·프론트엔드 역량과 인성을 잘 어필 할 수 있도록 1:1 멘토링 진행
- 예상 질문과 예상치 못한 질문에서 대처하는 방법을 익히도록 1:1 모의 면접 진행
- 모의 면접 후 전문가의 피드백을 통해 개선점 파악 후 면접까지 진행
-
커리어 페스타 진행
-
면접자가
좋아하는
이력서와 프로젝트에 대해
알게 되었어요!
UXUI 기획·디자인 부트캠프
수강생, 전O준님 -
현직 실무자의
경험을 직접 들으니
너무 많은 도움이
됐어요!
UXUI 기획·디자인 부트캠프
수강생, 이O혜님
취업 최신 동향, 채용과정의 주의할 점,
성공적인 취업 전략등의 커리어 페스타가 진행 됩니다.
당신도! 지금 시작하면
UXUI 기획·디자인 실무자로 성장하여
취업에 성공할 수 있습니다.
교육비 실부담금 O원
하지만,
매달 받는 훈련장려금으로 →
교육비 실부담금은 O원
(최대 60만원) ↓ 교육비 실부담금 O원
K-디지털·국기·취준생 국비지원
최대 20만원 지급
(6개월 기준 최대 120만원) ※ 개인별 지급액은 상이할 수 있습니다.
-
50+
협력기업
취업연계 -
희망 기업 맞춤
예상 질문 &
모의 면접 -
AI Tool
사용 혜택
제공 -
500만원 상당
AI+ 실무 활용
온라인 강의 -
온라인
학습 시스템
제공 (LMS) -
교육과정
관련
교재 제공
수강후기
커리큘럼
- 1
기초부터 확실하게
(UX/UI 디자인 제작 툴 기초 학습)- 웹디자인의 구성 및
UIUX 디자인의 패턴 이해 - 생성형 AI 기반의 디자인툴 기초 사용법
- 웹디자인의 구성 및
- 2
기본기를 탄탄하게
(UIUX 기획 및 디자인)- UI디자인 시스템과 UX리서치 사용자의 심리와 행동 이해
- 인사이트 분석 모델링
- 인사이트 도출 및 아이디어 구체화
- 웹페이지 제작의 전략과 컨셉 설정
- 서비스 기획과 운영
- 3
협업 툴 사용법 학습
- Git 기초 및 GitHub 활용
- 4
최신 트랜드 생성형 AI 활용 (ChatGPT)
- 생성형 AI의 이해
- 생성형 AI 프롬프트 작성
- 생성형 AI의 확장 프로그램
- [생성형 AI의 활용]
아이디어 도출 및 목표설정,
프로젝트 기획서,
프로그래밍 언어 변환,
프로그램 코드 생성 및 최적화,
프로그래밍 보조 및 자동화
- 5
지금부터 실전으로 (Html,
CSS를 활용한 UI/UX 디자인 적용)- 웹 & 모바일 브라우저의 이해
- HTML5 / CSS
(SCSS, SASS, 부트 스트랩) - 웹 & 모바일 레이아웃 구성
- 미디어쿼리, 멀티미디어, 애니메이션,
플렉시블 구현 - PWA 구현 및 웹 API
- 레이아웃 구현 및 반응형 웹사이트 구현
- 6
최신 트랜드(Figma)를 활용한
UX/UI 디자인- Figma(피그마)를 활용한 UX/UI 디자인
- Figma(피그마) AI를 활용한 디자인
- 7
웹페이지의 동적요소 담당
(자바스크립트/제이쿼리)- 변수, 자료형, 연산자, 조건문, 반복문
- JAVASCRIPT의 이해 및 활용
- jQuery의 이해 및 활용
- 8
데이터베이스를 이용해 살아있는
웹 구현- 데이터베이스 생성 및 관리
- 데이터 모델링, 데이터 C/R/U/D
- 고급 SQL JOIN, 서브쿼리, View, SP, Trigger
- GraphQL 사용하기
- 9
리액트로 구현 하는 SPA
(Single Page App)- VSCode 설정
- React 구성 및 설정
- JSX의 기본 문법 컴포넌트 작성 및 관리
- 이벤트 처리, useState, useEffect 등
주요 Hook 활용 - SPA 구현 및 상태 관리
- 서버사이드 렌더링
- 애니메이션 라이브러리 활용
- Next.js 의 활용
- 10
자바스크립트 고급 활용
- Node.js의 기본 개념 이해와 활용
- Vue.js의 기본 문법, 미들웨어, 라우팅
- RestFul API 개념 및 CRUD구현
- DB연동, 인증기법, 보안설정
- 11
최신 트랜드 서버리스
(AWS 클라우드 활용 배포)- AWS 인프라구조 이해
- AWS EC2 서버를 통한 앱 배포하기
- AWS RDS를 확용한 데이터베이스 배포
- AWS IAM, Organization 서비스 설계
- AWS Route53,
ELB, EC2 AutoScaling 관리
- 12
프로젝트 기획과 관리
- 프로젝트 관리 및 프로세스
- S/W TEST 및 TEST CASE 작성
- 요구사항 기반의 사용자 UX/UI 화면
상세 설계서 작성 - IT인사 담당자가 이야기하는 신입 개발자 토크
- 13
MVP 이해 및 제작
(Minimum Viable Product)- MVP의 개요 및 필요성과 환경
- MVP의 성공방법 및 활용방안
- MVP 테스트
- MVP 제작 계획에 상세 설계 및 실습
- ChatGPT활용 MVP 제작
- 14
기업연계 팀 프로젝트
- [온라인 쇼핑몰 제작] 판매상품 큐레이션 및 경품추천 기능 웹서비스 제작
- [에듀테크 서비스] 교육검색 플랫폼
웹서비스 제작 - [콘텐츠 서비스] 콘텐츠(음원,영상) 관리 및 판매 웹서비스 제작
UX/UI 웹디자인 프론트엔드
UX/UI 웹디자인 프론트엔드 취업완성패스
UX/UI 웹디자인 프론트엔드 커리어패스
10초 안내받기
원하시는 과정을 선택하시면 1:1 상담을 진행해드립니다.


























학습 능력 평가의 어려움 신기술이나 트렌드를 학습
및 적용
할 수 있는
능력의 판단이 어렵다.
기술 역량 평가의 어려움복잡한 문제 해결 능력을
단기 면접으로
파악하기 어렵다.
협업 능력 평가의 한계 코드 테스트만으로
부서 간 협업 능력을
확인하기 어렵다.